
Enhance Your Website: How to Create a Testimonial Slider on Showit
December 16, 2023
Testimonials on your website can significantly boost credibility and social proof. Among the many ways to display testimonials on Showit, a testimonial slider using Canvas Views is an engaging choice. Follow these straightforward steps to add a Showit testimonial slider to your website.

Step 1: Design Your Testimonial Layout
Start by crafting a standard layout for your testimonials. Use the Showit editor’s bottom center section to add key elements like headings, paragraphs, and navigation arrows. Highlight a compelling sentence prominently to catch visitors’ attention. Ensure similar text lengths for a consistent viewing experience.
Note: If you’ve already purchased one of our templates, the Testimonial Layout is already created for you. You can skip ahead to Step 3 to learn how to customize and integrate your testimonials seamlessly.
Step 2: Customize Design Elements
For businesses leveraging visual content, consider incorporating images alongside testimonials. Experiment with canvas backgrounds, images, or borders to enhance visual appeal. Prioritize optimizing your design for mobile devices to maintain a seamless user experience.
Step 3: Duplicate the Design with Canvas Views
Once you’ve completed designing your testimonials, the next step is incorporating this design into a Canvas View. Follow these steps:
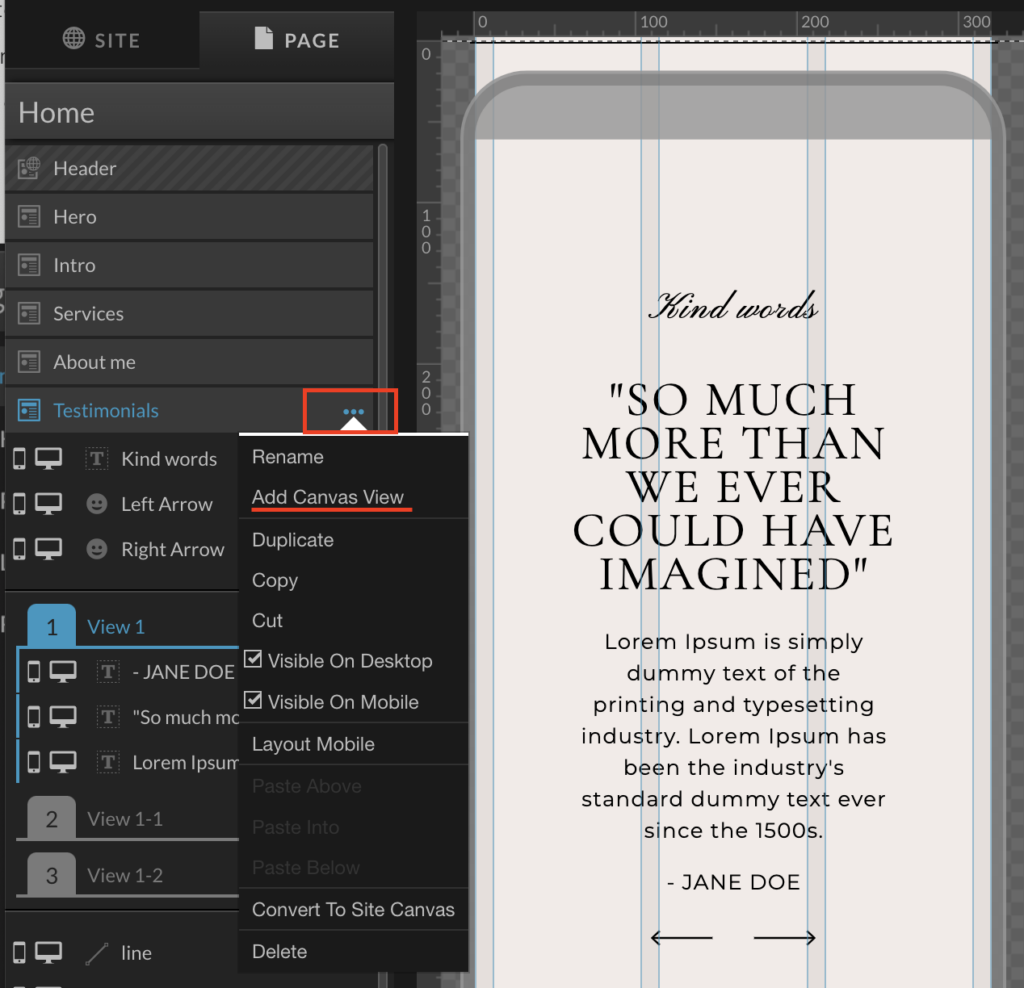
- Click on your new section and right-click the three dots icon.
- Select ‘Canvas View’ from the options that appear.

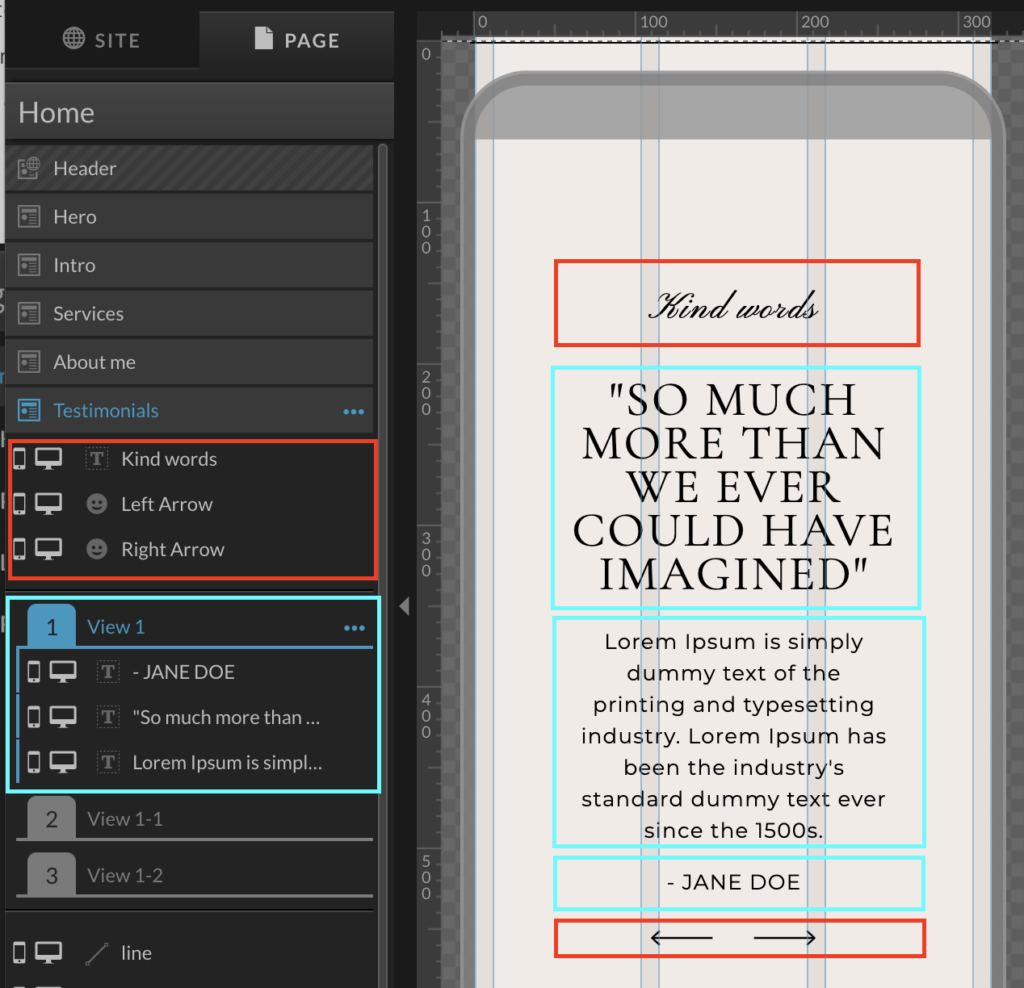
- Place the testimonial portion into the initial canvas view. Typically, I exclude elements like arrows or any design components that remain consistent across all testimonials. For instance, I drag the primary heading and testimonial paragraph into this view.

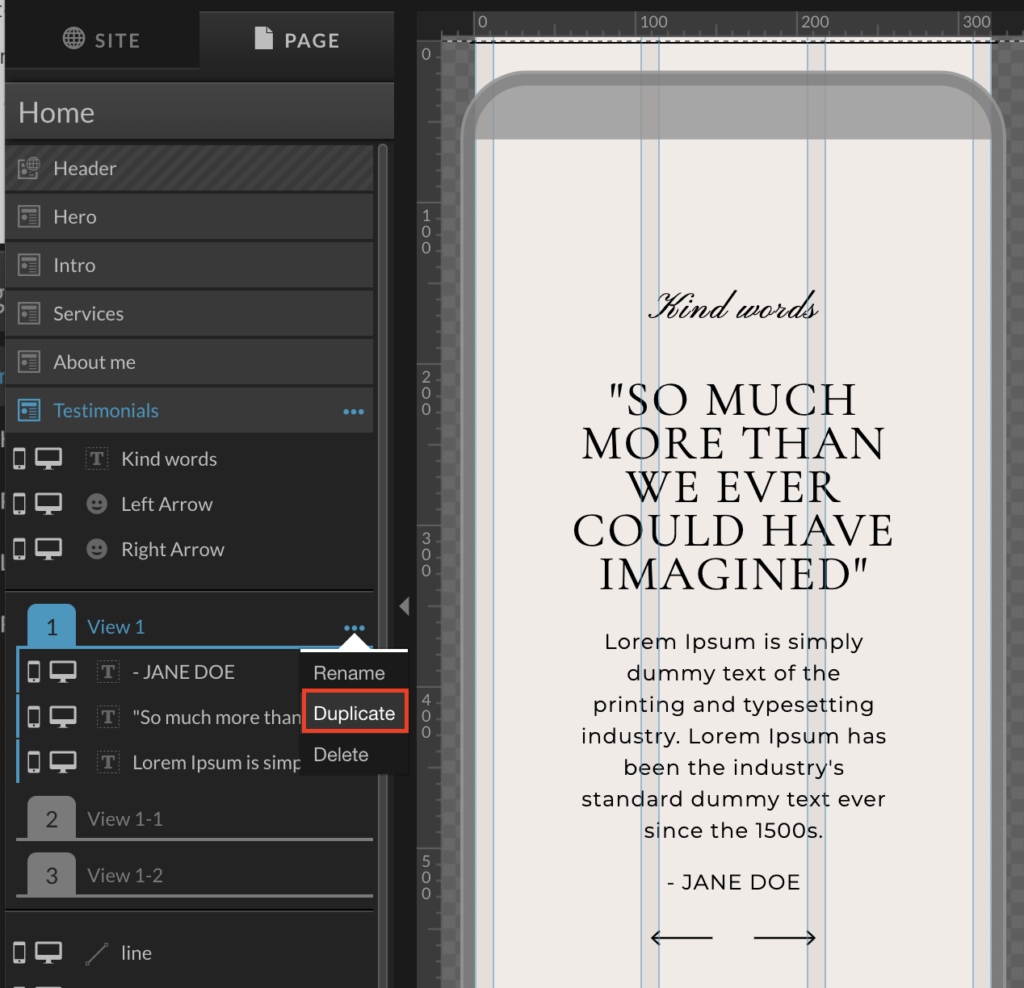
- Once you’ve added all elements for the primary testimonial in View 1, right-click the three dots on that canvas view and choose ‘Duplicate’. Repeat this action based on the number of testimonials you have.

- Input different testimonials into separate Canvas views. For instance, View 1 will display your main testimonial, View 2 the second, and so forth, allowing them to appear sequentially on your website.”
Step 4: Implement Click Actions for Navigation
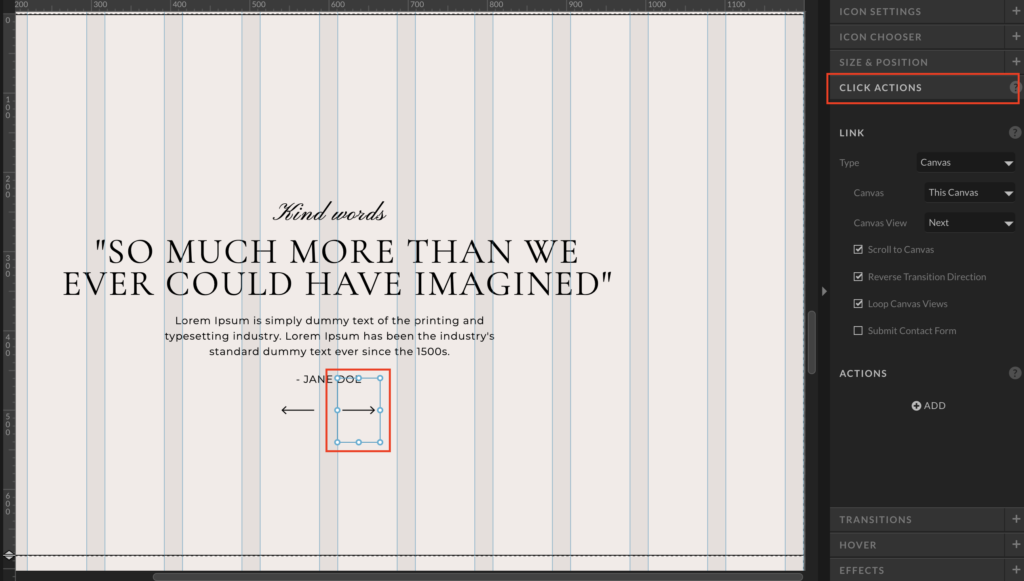
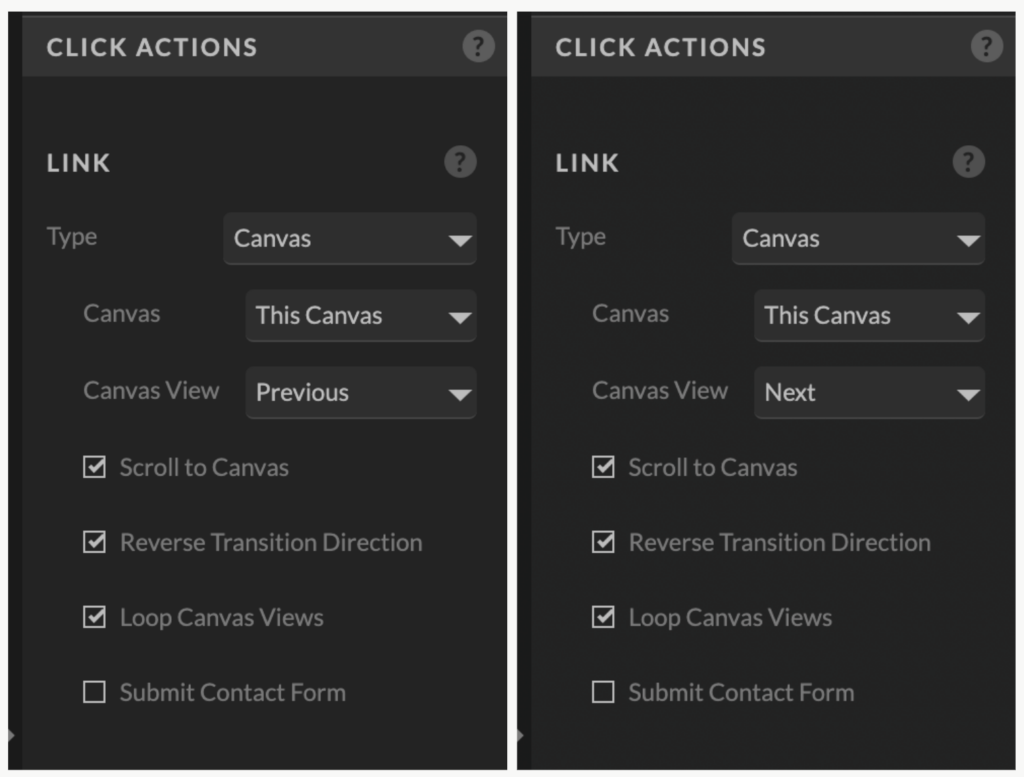
Activate navigation arrows by setting click actions on the Showit editor’s right-hand side. Assign both arrows to “Canvas Type” and “This Canvas.” Configure the left arrow for “Previous” and the right arrow for “Next” under “Canvas View.” Enable the “Loop Canvas Views” option for seamless navigation.


Step 5: Finalize and Customize Transitions
Your testimonial slider is now interactive. Once published, visitors can navigate testimonials by clicking the arrows. To add effects, explore Canvas Section settings for automatic transitions or unique sliding/fading effects for each testimonial.
Automatic transitions:
You might want the slider to slide automatically, providing a seamless browsing experience for your visitors. Here’s how you can automate the slider:
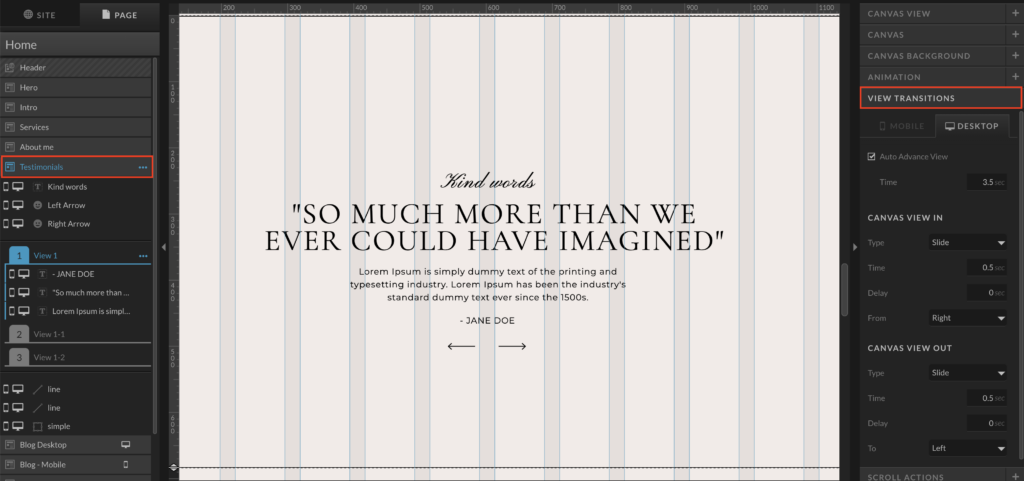
- Click on the main canvas section containing your testimonials.
- On the right-hand side panel, navigate to ‘Canvas View’ settings.
- Locate the ‘View Transitions’ option.

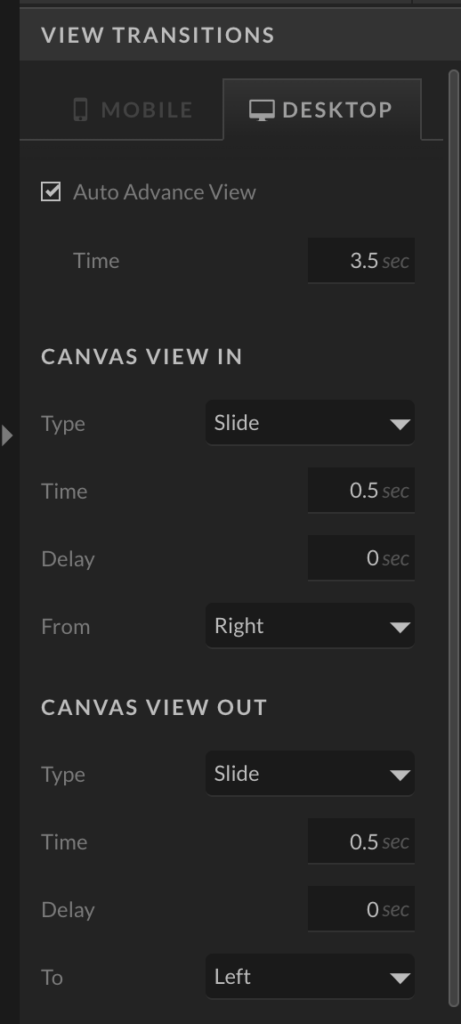
- In this section, customize the transition effects between testimonials. Activate the ‘Auto-Advance View’ option and choose from a range of effects such as fading or sliding to create a more dynamic and engaging display.
- Experiment with transition timings to set the duration between each testimonial slide, ensuring a smooth and engaging display of testimonials.”

Step 6: Testing and Previewing
Before publishing, extensively test the slider. Ensure arrows navigate testimonials smoothly. Preview the slider across various devices for a consistent user experience.
Conclusion
Congratulations! You’ve crafted an engaging Showit testimonial slider. As you gather more testimonials, duplicate Canvas Views to expand your slider. Experiment with view transitions to enhance the slider’s appeal.
This guide simplifies the creation of an impactful testimonial slider on Showit, elevating your website’s credibility and engaging your audience effectively.
Leave a Reply Cancel reply
Read the latest
© Your site here 2023. All Rights Reserved.
Site Credit
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Connect with us.
BACK TO THE TOP


